close
大家安安!
最近因為網頁的需求需要做一些BANNER然後把它弄成投影片,
但要開始寫投影片的CODE實在太費時間了,所以製作GIF動畫圖檔變成了一個相對省時的替代方案!!
下面就開始益菌多不專業教學拉~~~
★此教學用的PHOTOSHOP版本為photoshop CS6
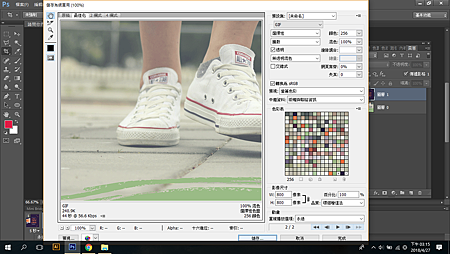
步驟一: 先準備兩張以上相同尺寸、相同畫質的圖檔並放入Photoshop中~(此教學就用兩張)
步驟二: 把兩張選好的圖片用<移動工具>移到同一個頁面,並把兩張圖完全重疊。
步驟三:點選<視窗> → <時間軸>,打開時間軸(會位於面板下方)
步驟四:下方出現的時間軸,新增一個新的影格
步驟五: 點選新增的影格,然後把圖層一的眼睛閉起來,讓第二張圖片出現
步驟六: 在影格一及影格二處調整輪播延遲時間(這邊設定為兩秒)
步驟七:點選<檔案> → <儲存為網頁用> → 右上方處儲存為<GIF> → 右下角動畫區設定<重複撥放選項:永遠>
設定之後就會變成每五秒變換圖片囉~~儲存完成後就做好GIF動畫圖檔囉~
完成圖檔:
是不是很簡單呢~~~~
若有問題可以在文章下方留言喔!我會一一回覆大家的!!
希望有幫到大家的忙哦^^
文章標籤
全站熱搜











 留言列表
留言列表



 {{ article.title }}
{{ article.title }}